Integrating Firebase for Mobile App Chats and Push Notifications
Not applicable for web templates if there is no chats
Introduction
Firebase which is owned by Google provide multiple set of features more specifically focused on Mobile app and gradually bringing new features for web apps as well. Having a glance the URL : https://firebase.google.com/ can tell you every list of features they offer. Apart from confidential notes, we use firebase to allow you to
- Check your app stability and Performance using their Crashlytics
- We use App Distribution to share pre-release built with you, so you can share with your team to test the app before it get’s published
- It does bring you out of box features like Dynamic Links, Predictions, Cloud Messaging, etc.
Firebase done a good job of explaining each features through a short video on every page you navigate, so you will be educated if this is the first time you are using Firebase.
Video: Configuring Firebase
See how to configure stripe for your marketplace.
Step by Step
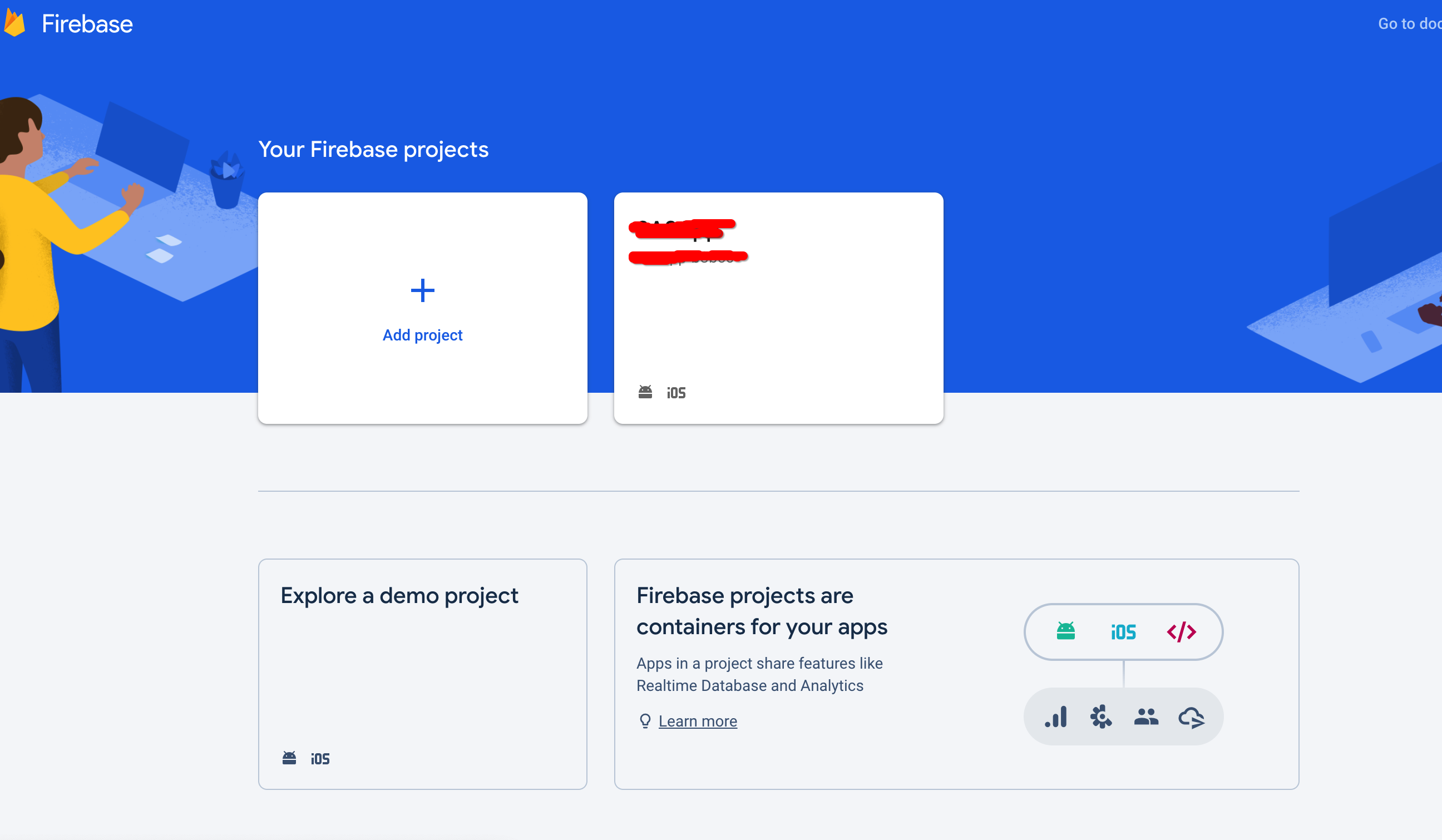
- Go to Firebase
- Signup for a free account using your gmail account (It is recommended to have one GmailID or GoogleApps email for all your signup like this)
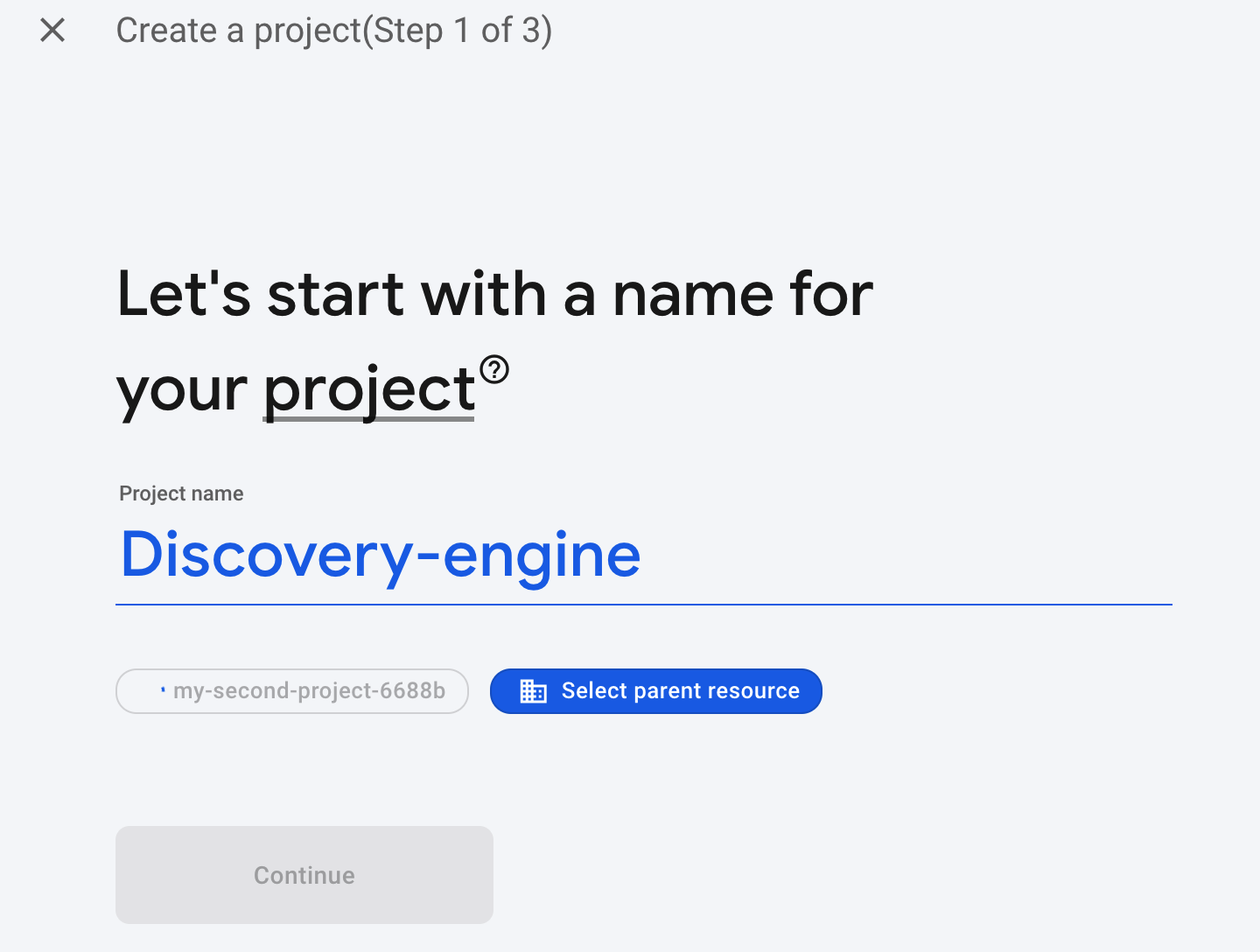
- Create a new project as you see here

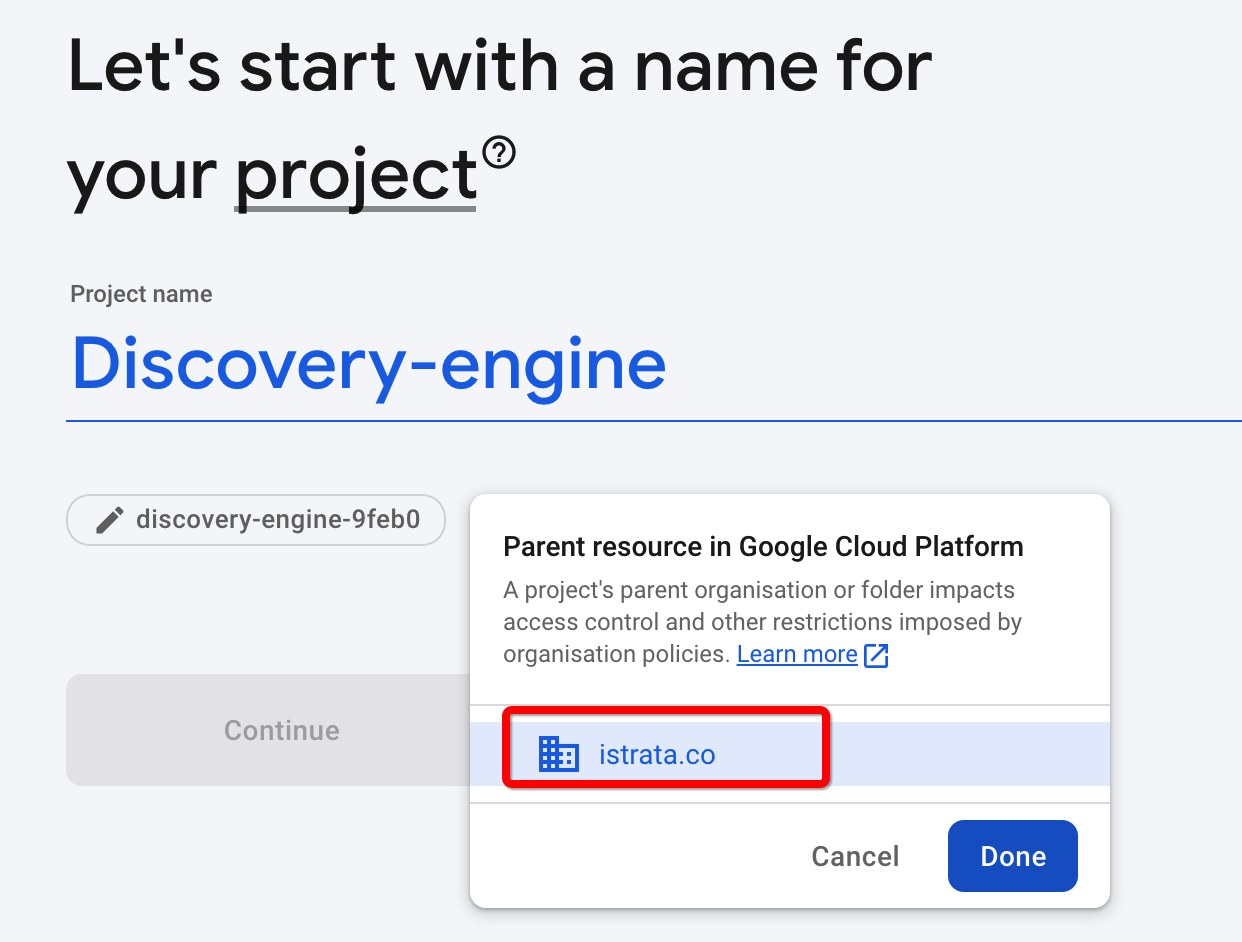
- Name your project

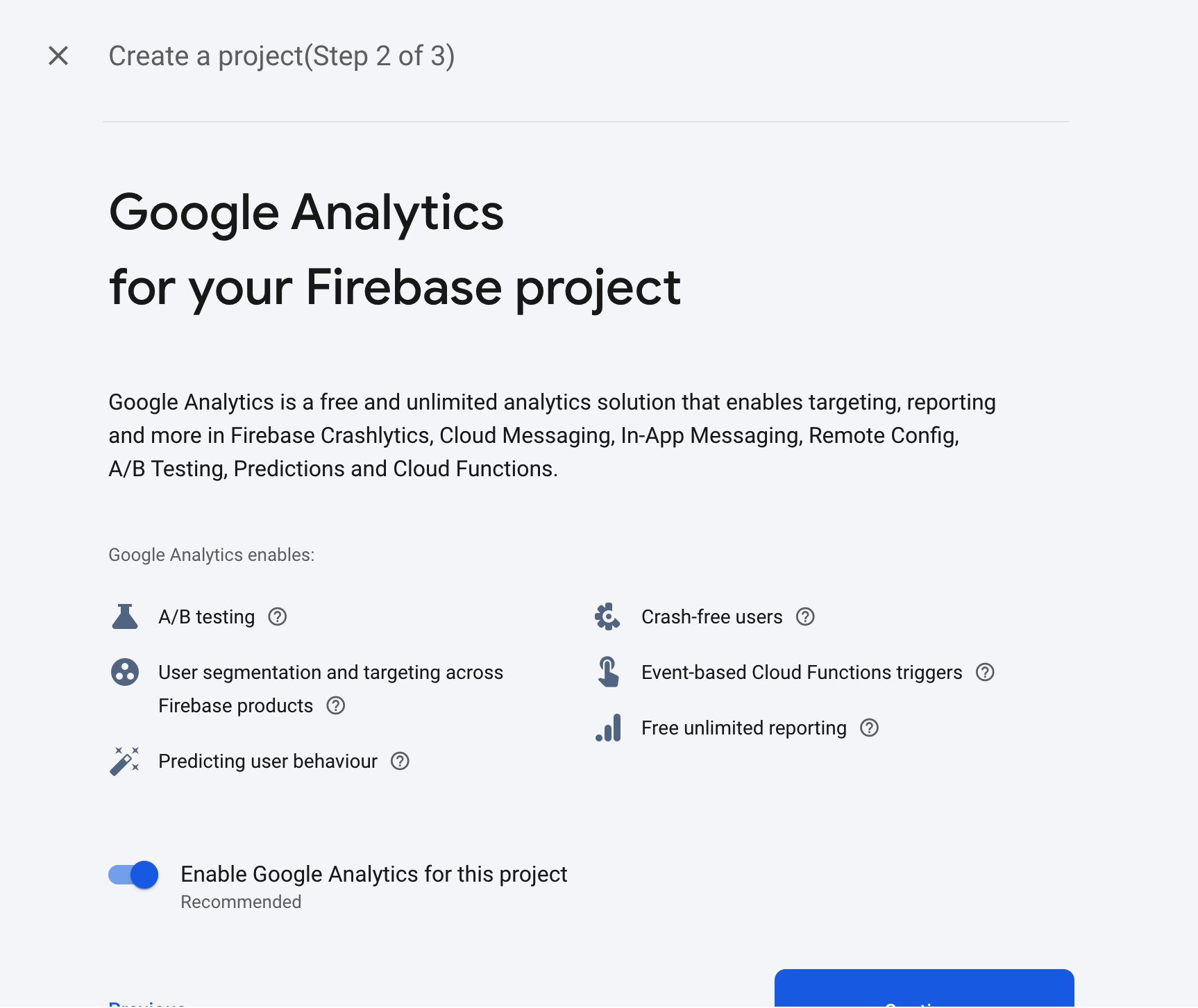
- As Google analytics comes on top of firebase and it’s free. Consider enabling to get free mobile app analytics

- You will not find anything like ist… but you need to create your Google cloud solution account as well

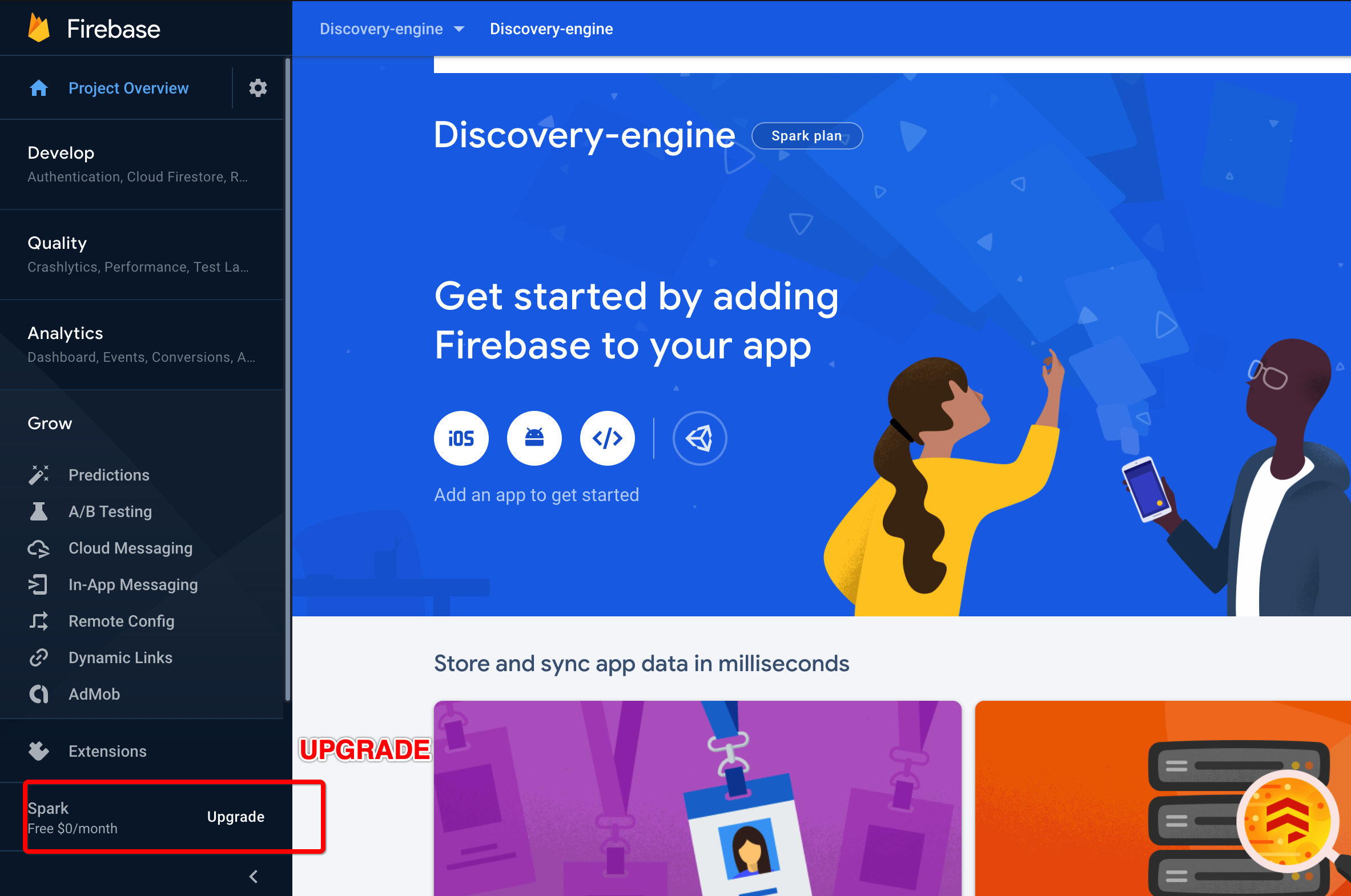
- From here you can go to upgrade your billing option as Blaze plan is necessary

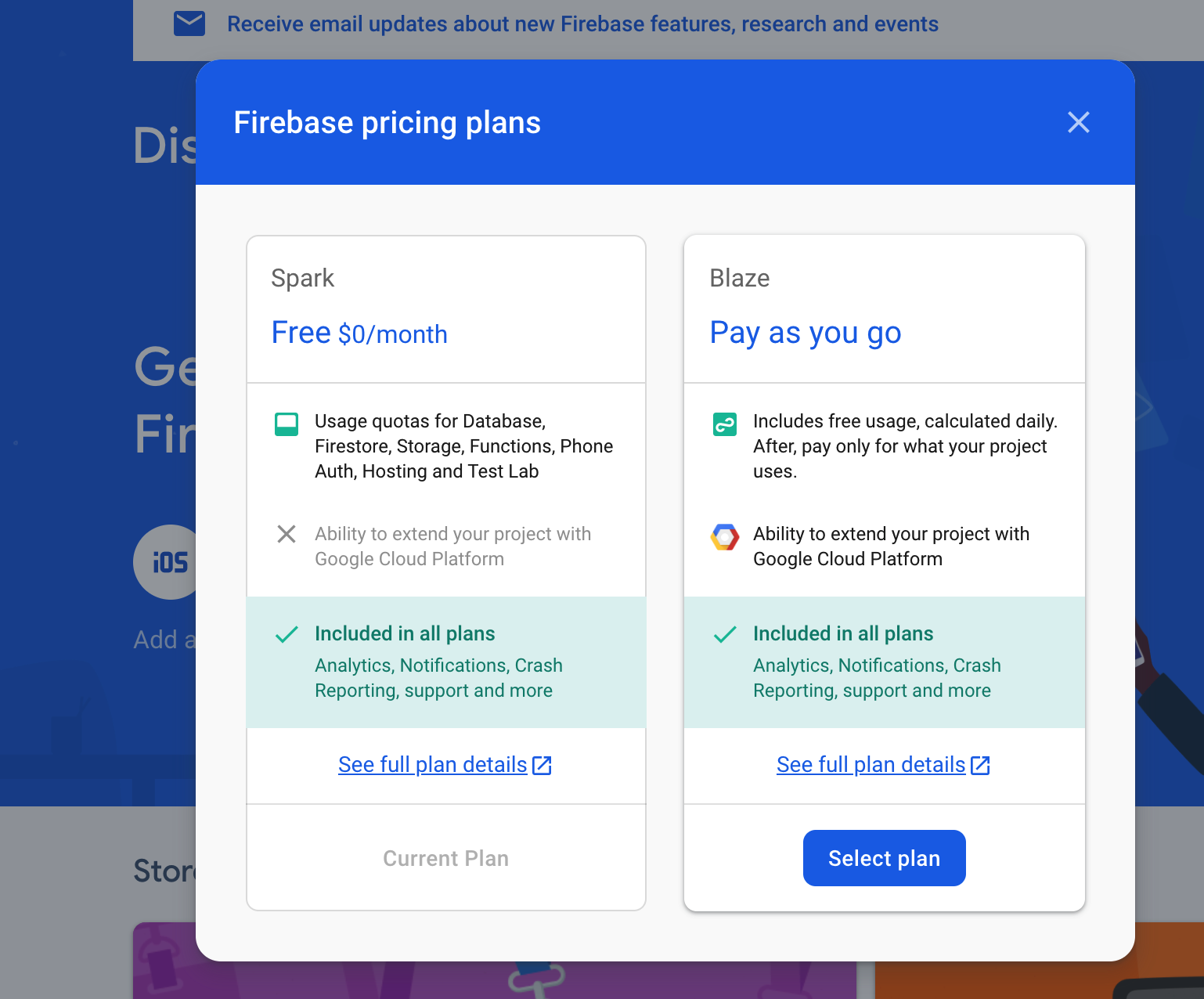
- Choose Blaze plan which is pay as you go plan

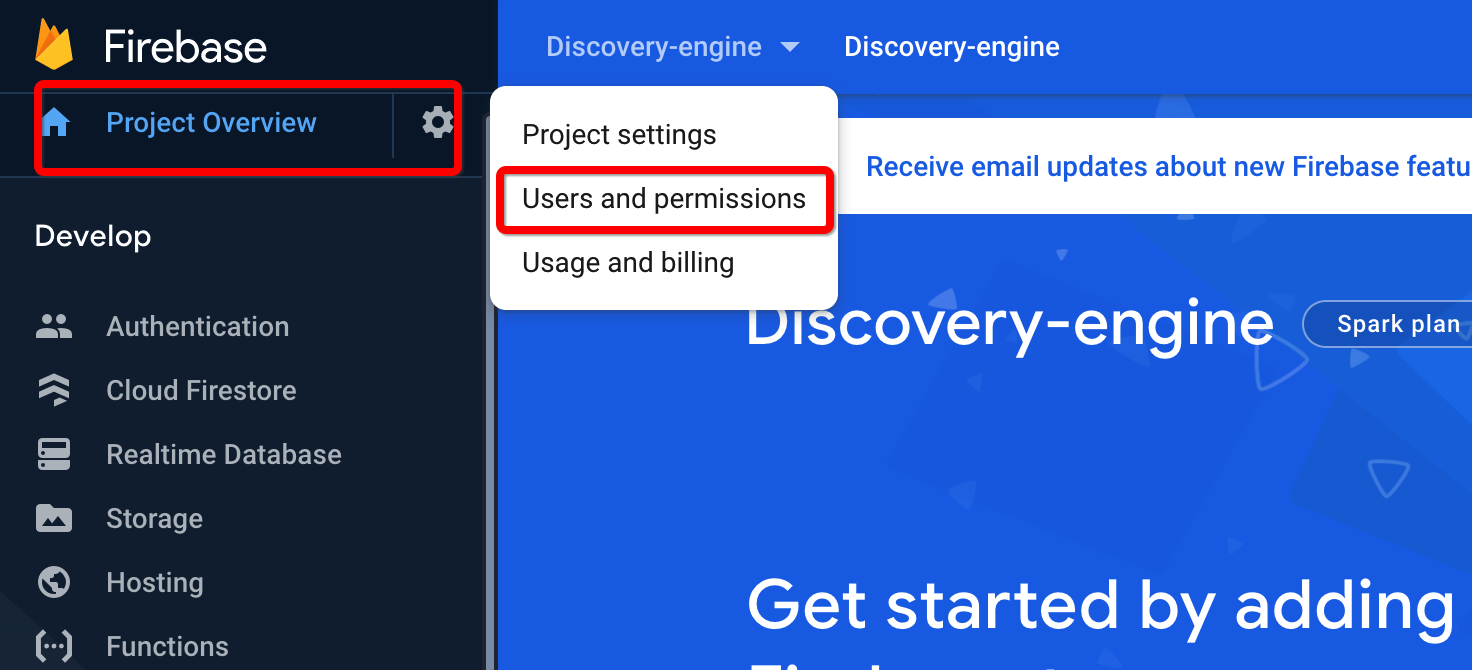
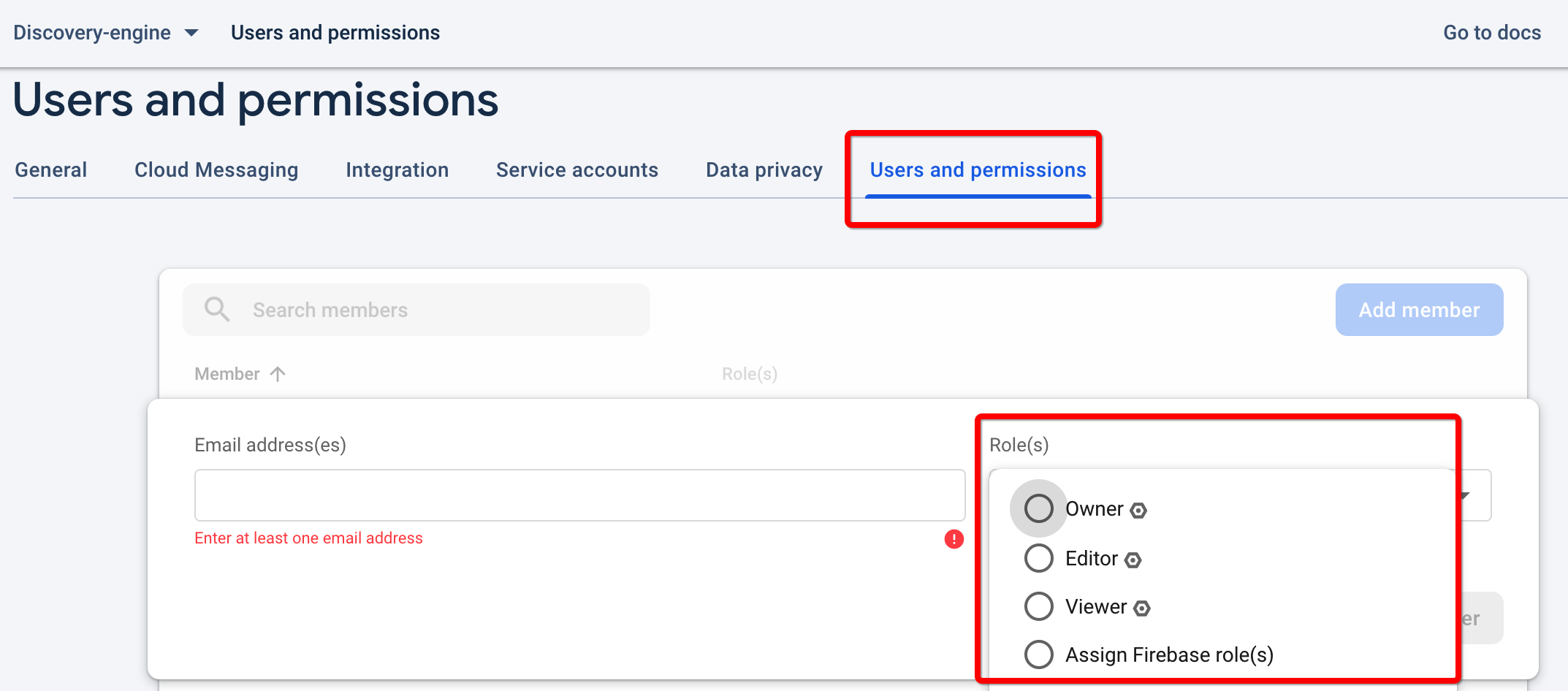
- From here you can find the access control

- Add TradlyTeam email sent to you as owner

Note: Blaze plan is mandatory to deploy push notification for chat messages
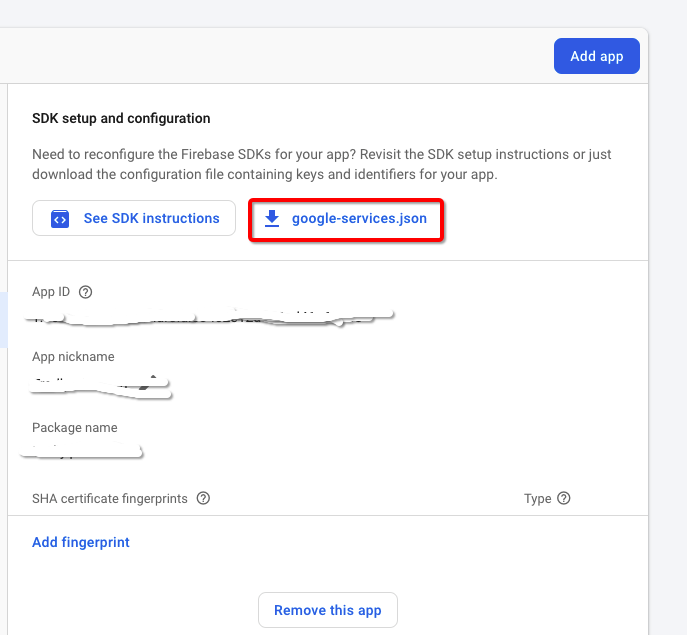
Downloading Android JSON
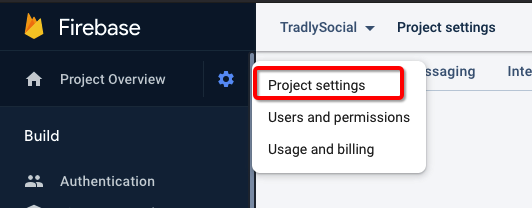
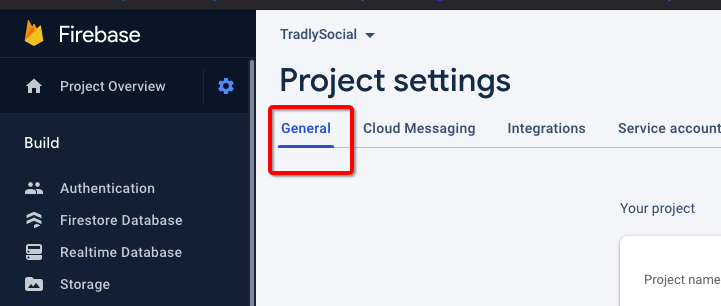
Downloading Android Plist Json from Firebase. Visit Project Settings > General > Find the JSON file in the body section. See the blue button as per the below screenshots.



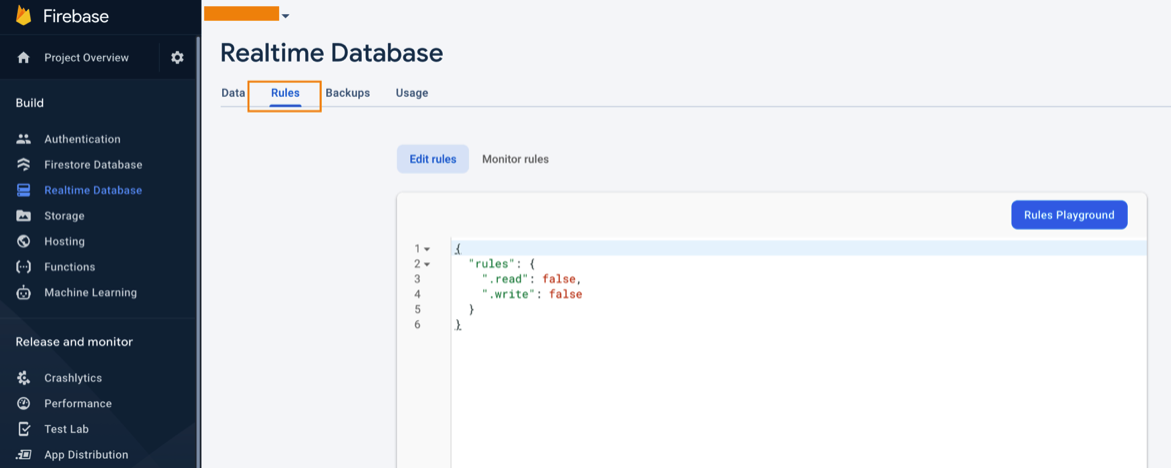
Applying Firebase Rules
Read below on how to create Realtime Database and apply realtime database rules.
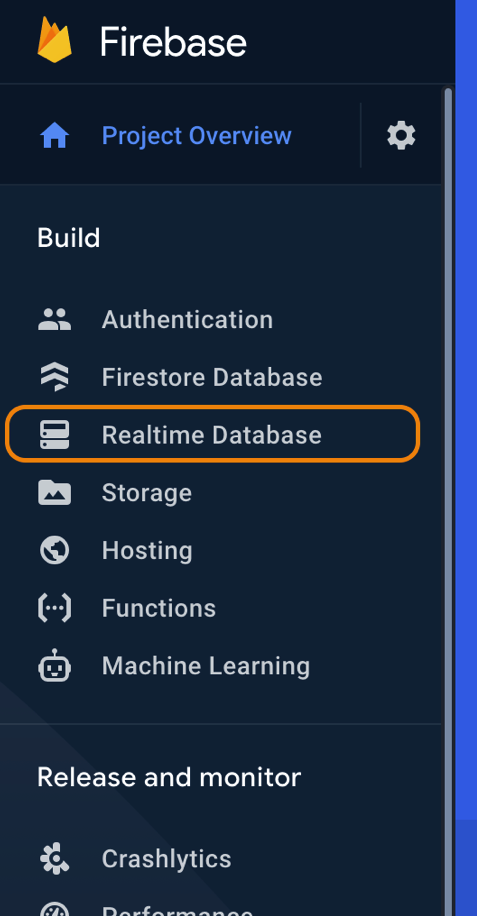
Navigate to your firebase project on the Firebase console and select Realtime Database under Build section from left menu.

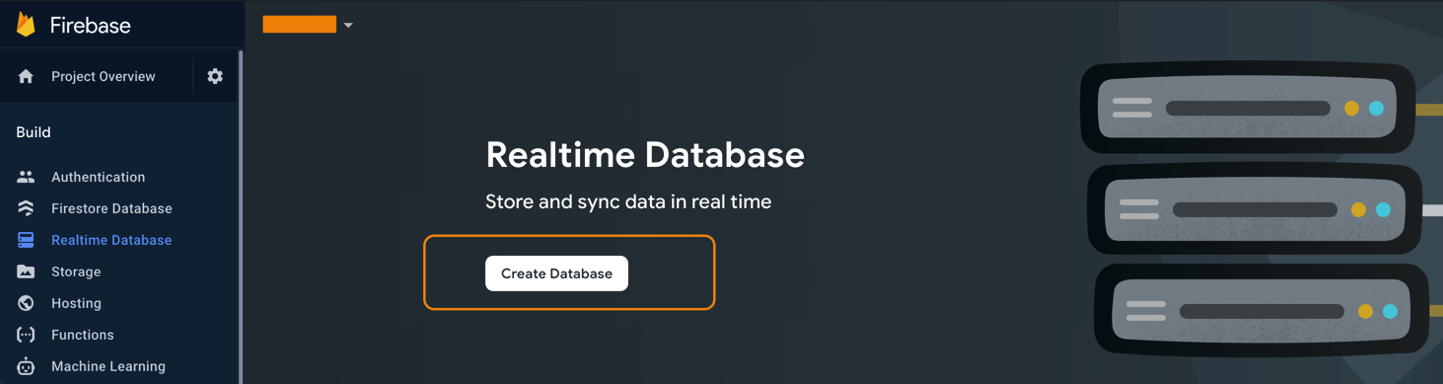
Click “Create Database”

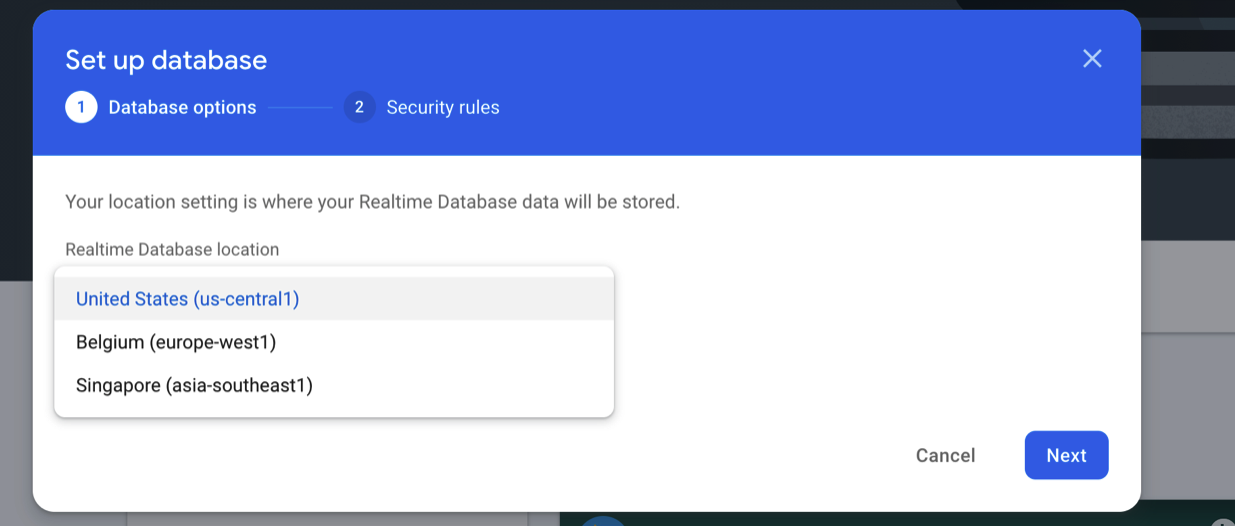
Select desired storage location which is close to your country and click ‘Next’.

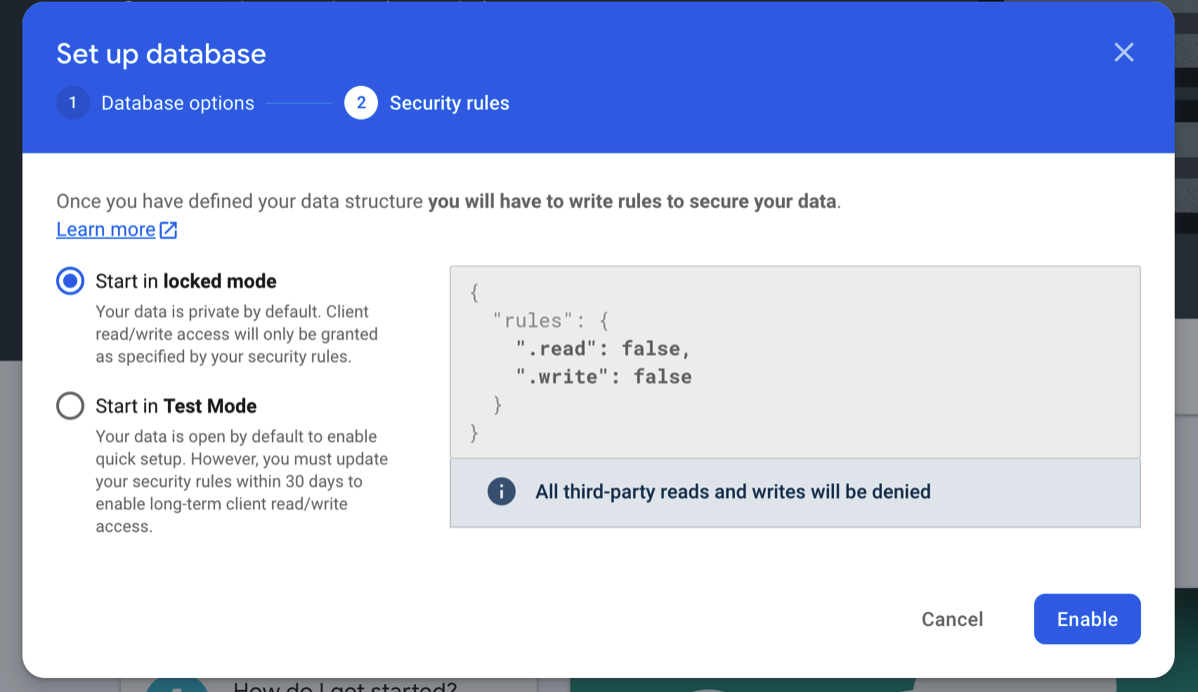
Leave it in Locked Mode, click Enable.

Great! You have created Realtime Database successfully. Now let’s apply database rules. Select Rules tab and copy-paste below given rules and click Publish
{
"rules": {
"$env":{
"users":{
"$uid":
{
".read": "auth != null"
},
".write":"auth != null"
},
"chats":{
"$chatroom_id":{
".read":"auth != null && root.child($env+'/chats/'+$chatroom_id+'/users/'+auth.uid).exists()",
".write": "auth != null"
}
}
}
}
}