A webhook is a callback to an application or web service that is triggered when a specific event occurs. You can setup a webhook to look for a specific event like user creation, listing creation, order confirmation, order status updates, etc., A webhook enables Tradly to push real-time notifications to your app.
Definition of event
Events are the actions that occur in Tradly. Let’s say you want to send a custom welcome email to your users whenever they register. You can listen to user.created event by creating a webhook.
Whenever any user registers on your platform, you will be notified and your backend can take action by sending emails.
Supported Events
user.created => occur when new user is created
user.updated => occur when user is updated
listing.created => occur when new listing is created
listing.updated => occur when existing listing is updated
listing.deleted => occur when existing listing is deleted
listing.approved => occur when listing is approved from the SuperAdmin
listing.rejected => occur when listing is rejected from the SuperAdmin
account.created => occur when a new account is created
account.updated => occur when existing account is updated
account.deleted => occur when existing account is deleted
account.approved => occur when account is approved from the SuperAdmin
account.rejected => occur when account is rejected from the SuperAdmin
order.confirmed => occur when order is successfully placed
order.canceled => occur when order is successfully canceled
Steps for receiving webhooks
- Select the events that you want to listen.
- Make a publicly accessible HTTP endpoint on your server (or 3rd Party Integration). Must be HTTPS.
- Handle the Tradly request and return 2XX response status codes.
- Deploy your endpoint on your system/integration
- Enter your system’s endpoint URL into the Tradly Webhook.
To Verify the webhook signature
Whenever Tradly notifies your endpoint URL, it signs the events and sends a signature in the header with the key X-Tradly-Signature. With this, you can verify that events are triggered from Tradly and NOT from anywhere else.
- Whenever a webhook is created, a unique webhook secret key is generated for each webhook.
- When a webhook event is received on your backend, compute
HMACmessage digest usingSHA256algorithm bypassing the webhook secret as secret and the eventidas input message. - Match the computed HMAC with the signature value received in the header. If both match, the webhook is verified and you can proceed with the request; otherwise, you reject the request.
Troubleshooting & How you can test online
Here is a way how you can test online without your system or integration system.
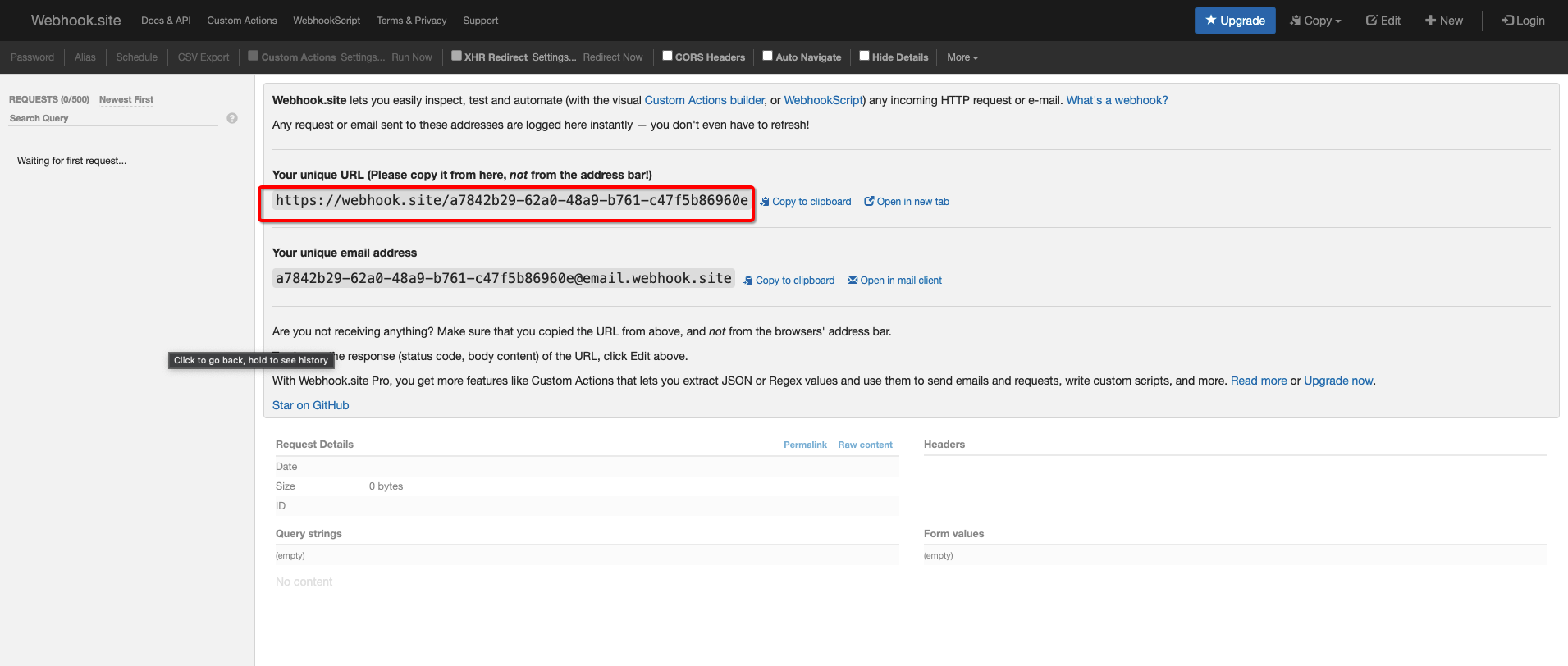
Go to this Webhook.site tester
Copy the URL as highlighted here

Put this URL in the Tradly Webhook system
Select which event you want to track.
Go to your platform and make the event you selected.
Then wait for few secs, you should be able to see in webhook.site.
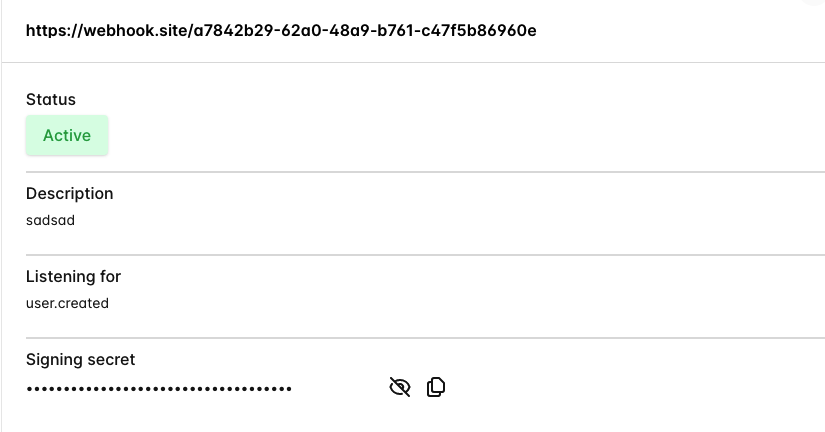
For example: Here is what we have tried in Tradly Webhook interface

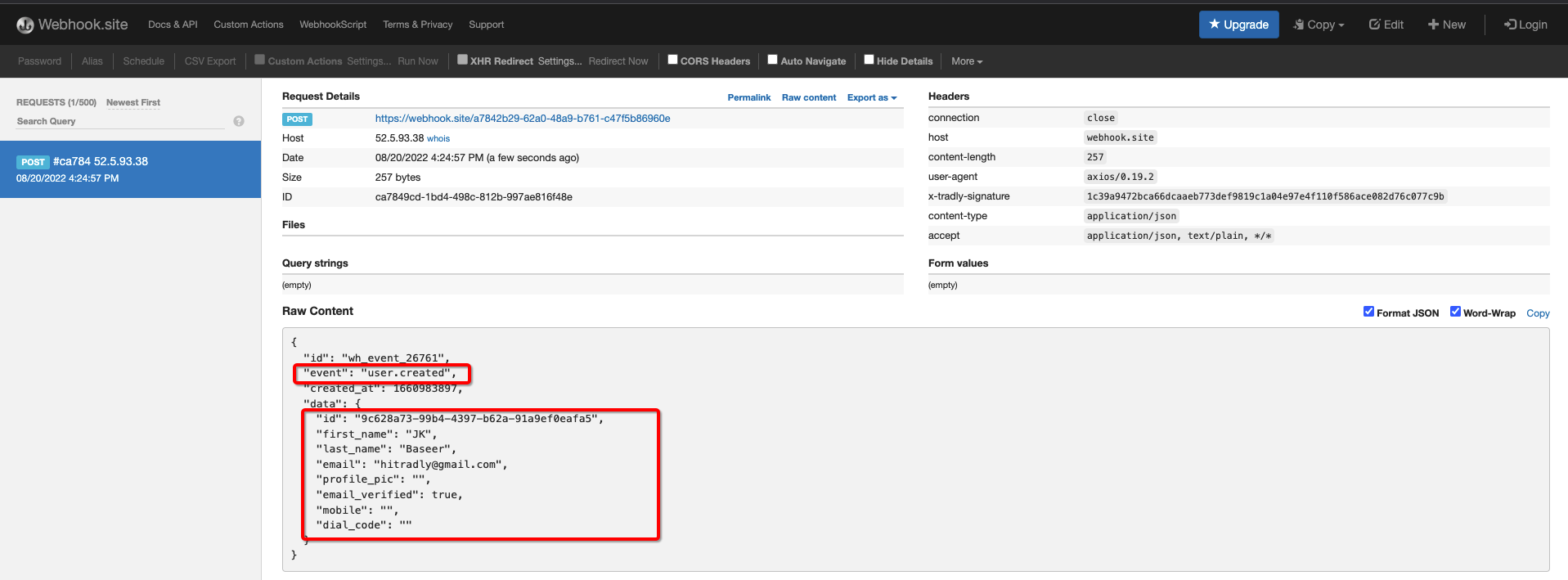
And what is available in webhook site after we created a new user.

When the webhook is failed, you will get an email to the platform registered email with a subject line “Tradly webhook delivery issues for https://tradly.app”